The Internet of Things (IoT) is transforming the way we live and work by connecting everyday devices and objects to the internet. From smart homes to wearables, connected cars, and industrial automation, IoT is enabling a more intelligent, responsive, and efficient world. As IoT continues to expand, the need for robust and flexible software to power these connected devices grows as well. This is where React.js comes in. React is an open-source JavaScript library created by Facebook that has rapidly grown in popularity in recent years. Here are some of the key reasons why React.js is a great fit for building the user interfaces and applications that bring IoT to life.
1. Declarative Programming Model
One of the core principles behind React is declarative programming. Instead of directly manipulating the DOM like jQuery, in React you simply declare what the UI should look like and the framework handles actually rendering it for you.
This abstracts away the complexities of managing DOM updates and reconciliations when data changes. All you have to do is define UI components in their ideal state and React figures out the optimal way to make the UI match that state.
This makes it much easier to visualize how the UI should look and function as pieces of the application change. The declarative model also aids in predictability and maintainability of code.
For IoT applications that may involve dynamic, real-time data being displayed and fast interactions, React’s declarative approach means you can focus on the business logic and let React handle rendering efficiently.

2. Component Architecture
React is designed around the concept of reusable, composable components. This complements IoT applications perfectly.
With React, you can break complex UIs down into isolated, modular components that each manage their own state. This encapsulation into components prevents bugs and makes code more readable.
The component model also enables you to quickly prototype and develop UI elements that can be reused across applications. For example, you can create generic sensor dashboard components, control panels, graphs, inputs, and more.
These components become building blocks that accelerate development across any IoT project. The component architecture matches the physical modular nature of many IoT devices and systems.
3. Responsive UIs with State Management
IoT applications often need to display data that is dynamically updated from connected devices and sensors in real-time. React lets you build responsive UIs that react to state changes and new data through its unidirectional data flow and explicit state management.
The React state mechanism enables you to store, update, and monitor state across an application without confusing nested callbacks. When the state is updated, React triggers efficient re-renders to keep the UI synced with the latest data.
For IoT dashboards and controls that need to stay in sync with physical devices and actions, React’s state management is ideal. State changes can be hooked to any IoT data source easily.
4. Cross-Platform Deployment
A key benefit of React is that it allows you to write an application once and deploy it across different platforms, whether web, mobile, or even VR/AR experiences.
React Native in particular lets you build mobile apps for iOS and Android by reusing knowledge of React conventions. This code reusability accelerates development for the many IoT applications that require both web and mobile frontends to monitor and control devices.
The UI layer of the application can be shared, while still allowing platform-specific capabilities. React components provide the same user experience across platforms, saving significant development effort.
5. Active Open Source Community
As an open-source technology maintained by Facebook, React has a huge community of developers contributing libraries, tools, and learning resources. The React ecosystem is very active, with new frameworks and component libraries constantly emerging.
For any IoT application need, there is likely a relevant React-based tool or component already available to leverage rather than building from scratch. From charts and graphs for data visualization to UI frameworks like Material UI that follow material design principles, there is a rich set of React resources.
The active community provides support and continued evolution of React capabilities. Staying up-to-date on the latest React developments allows IoT apps to incorporate the newest features and best practices.
6. Future Proof Technology
Even though React was first released in 2013, it shows no sign of becoming outdated any time soon. Its component model represents the future of web application development.
React uses only the latest web standards so apps built with it automatically benefit from performance gains and new browser features. Under the hood, React leverages virtual DOM rendering and efficient diffing algorithms to optimize speed.
The concepts and patterns used in React such as hooks and functions-as-children are also applicable beyond web development, such as for mobile, desktop, AR/VR, and machine learning applications.
Building IoT applications with React ensures the codebase and developer skills remain highly relevant well into the future, even as new technologies inevitably emerge. Your investment in React will continue paying dividends.
7. Integration with IoT Platforms
In addition to its own capabilities, React integrates seamlessly with backend cloud platforms and services commonly used for IoT solutions, such as AWS IoT, Microsoft Azure IoT, and Google Cloud IoT.
React provides the flexible and responsive front-end layer that can connect via APIs to leverage the cloud infrastructure, machine learning, analytics, message brokering, and device management these IoT platforms provide.
There are also robust libraries like AWS Amplify that make integrating React apps with cloud functionality easier. The front-end integrates storage, notifications, analytics, and more.
8. Performance
For many real-time IoT applications, performance is a key factor. Slow or unresponsive apps simply won’t cut it if they are controlling and monitoring mission-critical systems and infrastructure.
React provides top-notch performance through its intelligent diffing algorithm, which minimizes expensive DOM operations required to update the UI. It only updates components that actually change based on state rather than wastefully re-rendering everything.
React also takes advantage of in-memory representation of UI (the virtual DOM) to minimize slow disk reads/writes. Together, these optimizations make React one of the fastest frontend frameworks available.
For IoT apps that may need to process high frequency data or support many concurrent users, React helps ensure a smooth experience.
9. Testability
React applications are easy to unit test due to components encapsulating their own logic and the unidirectional data flow. The React component model lends itself well to mock testing scenarios to validate correctness.
Testing reduces bugs and gives confidence that updates will not break existing functionality. Automated testing in React is critical for IoT applications where bugs can have major consequences.
React’s component structure and predictable state management allow complete UI testing without dependency on the backend data. Every component can be tested independently and then integrated for system testing.
10. Reusability
React promotes reusability through its composable component model. Components become reusable building blocks that can be easily shared across multiple IoT applications and projects.
Even at a granular level, things like custom hooks, UI widgets, and CSS styles can be packaged up into reusable modules. IoT apps share common data visualization needs like graphing, dashboards, and input controls that React lends itself well to creating generic reusable solutions for.
Standards like ES6 modules provide native tools for packaging and distributing reusable code. Sharing components lowers costs by preventing duplicate work across teams.

Key Benefits Summary
To summarize, here are some of the key benefits React provides for IoT applications:
- Declarative programming abstracts away DOM details
- Components encapsulate logic and state for modularity
- Responsive UIs react to state changes and data
- Write once, deploy across web, mobile, etc.
- Huge open source community with abundant resources
- Future proof technology using latest web standards
- Integrates seamlessly with common IoT cloud platforms
- Optimized for performance through virtual DOM diffing
- Easy unit testing of isolated components
- Reusable components accelerate development
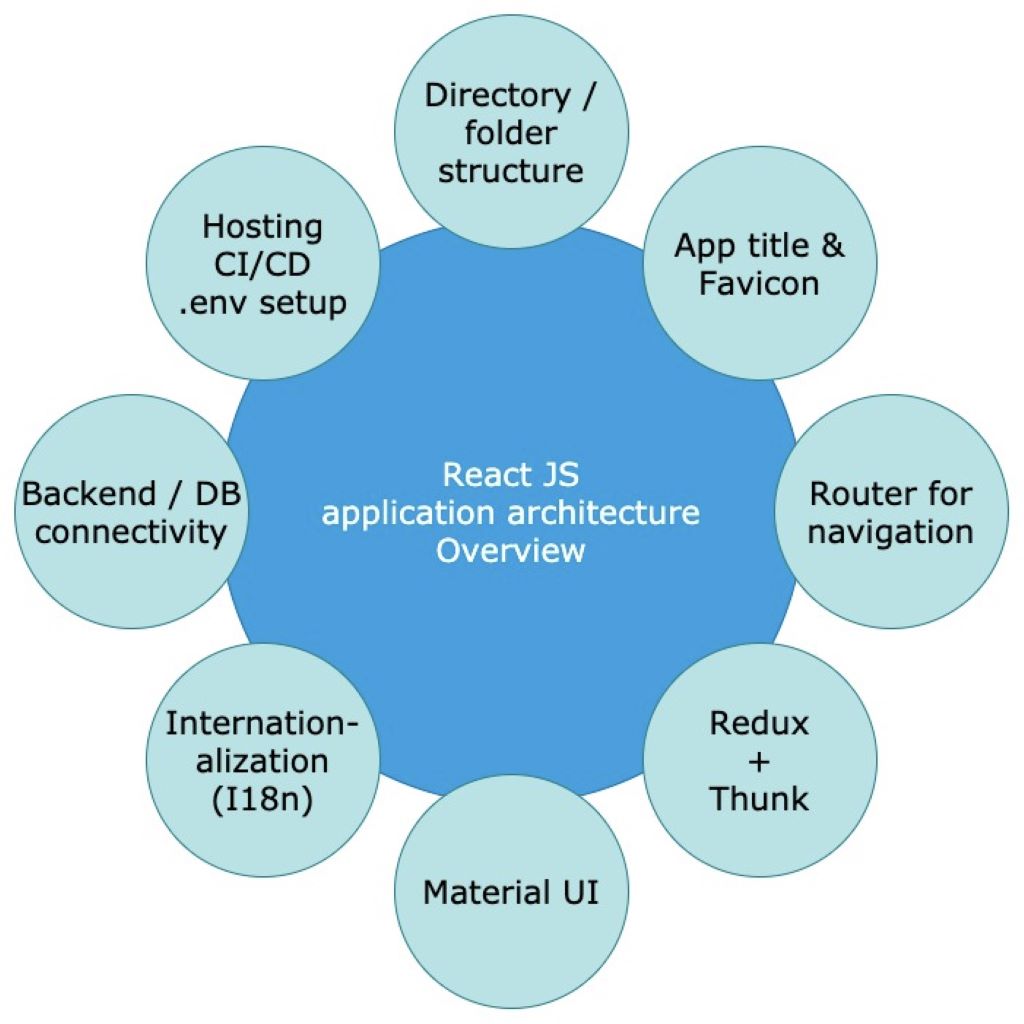
Sample IoT Application Architecture with React
To make the benefits more concrete, let’s walk through a sample architecture for an IoT application using React.
We’ll imagine a smart agriculture solution that monitors soil conditions on a farm and controls an automated irrigation system. There are moisture sensors spread throughout the fields that transmit their readings to the cloud.
The farmer can view a dashboard that displays the latest sensor data and decide when and where to activate the sprinklers. There is also a mobile app that shows the dashboard and allows activating irrigation.
Here is how we could build the application using React:
- The moisture sensors capture soil data and send it via WiFi to the cloud backend running on AWS IoT Core.
- AWS IoT Core ingests and processes the sensor telemetry and stores it in a managed time series database.
- The sensor data is streamed in real-time to a React web app hosted on AWS through MQTT over WebSockets.
- The React web app displays the sensor dashboard with charts, maps, controls, etc. built as reusable components.
- A React Native mobile app shares core component logic with the web app for native iOS/Android UIs.
- Both apps fetch historical sensor data from the time series database via a REST API.
- Users can view analytics and activate irrigation through the apps. Actions are sent to IoT Core.
- IoT Core integrates with other services like AWS Lambda to process actions like activating sprinklers.
In this example, React provides the declarative, component-based UI layer across both the web and mobile apps. AWS IoT Core acts as the central hub for device connectivity, messaging, and orchestrating business logic.
React integrates seamlessly with the backend IoT services. The component architecture maximizes code reuse across web and mobile. The apps stay in sync via real-time MQTT messaging and API data fetching.
Building a React + IoT Proof of Concept
The best way to evaluate using React for an IoT project is to build a simple proof of concept. Here is an outline of steps to consider:
- Choose a Small Scenario
- Select a focused use case like monitoring temperature from a sensor.
- Simulate the sensor data with a JSON API or static dataset.
- Create Core Components
- Dashboard shell to display sensor
- Graphs for visualizing data over time
- Controls like buttons and inputs
- Implement Mock Interactivity
- Fetch dummy sensor data on an interval
- Update component state and re-render dashboard
- Add mocked control actions
- Expand Scope
- Add more visualizations like grids or maps
- Support multiple sensor data points
- Add routes/navigation between pages
- Evaluate Tech Stack
- Consider integration points like APIs, databases, authentication, etc.
- Research libraries and tools for additional functionality
- Implement with Actual Devices
- Connect a physical sensor and emit telemetry
- Build live end-to-end data flows
- Perform user acceptance testing
Even a simple prototype will validate React’s capabilities and suitability for an IoT use case. It also provides a foundation to then incrementally expand and refine the implementation.
React UI Component Libraries for IoT
While React itself provides the core building blocks, UI component libraries on top of React can accelerate IoT application development. Here are some top component libraries to consider using with React:
- Ant Design – UI framework with rich data display and visualization components tailored for web applications.
- Material UI – Implements Google’s Material Design principles with responsive components like cards, menus, buttons.
- React Bootstrap – React wrapper for the popular Bootstrap framework with layout and styling utilities.
- Victory – Charting and visualization library with support for real-time data streams.
- Recharts – Declarative charting components with focus on data visualization for analytics.
- React Vis – Components for building data visualizations like charts, graphs, and trees.
- React D3 – Wrapper for the D3 data visualization engine for complex interactive charts.
These libraries provide pre-built components so you can focus on your IoT domain logic and data rather than low-level UI details. They incorporate material design standards and optimize components specifically for React.

Developing Real-Time and Offline-Capable Apps
IoT applications often need to provide real-time visibility into devices and systems. However, connectivity can’t be taken for granted. Supporting offline scenarios is important.
React provides capabilities that cater to both online and offline usage:
- Use WebSockets via libraries like Socket.IO to update UIs dynamically based on sensor telemetry and device events.
- Support intermittent connectivity by caching data locally using service workers and IndexedDB.
- Follow progressive web app principles like using React Router and service workers to allow web apps to function offline.
- For mobile apps, leverage React Native caching and background task APIs provide offline access and synchronization.
- Use local storage to cache API responses, authentication tokens, and queued actions to improve performance.
With the right technical implementation following React best practices, apps can provide always-on access to IoT device data and controls.
Case Study: Netflix IoT Monitoring Application
One real-world example that highlights React’s effectiveness for IoT is Netflix’s Atlas platform. They built it to monitor thousands of devices and systems involved in streaming video to customers.
Atlas provides insights into device health metrics across GPUs, storage, network adapters, and more. It leverages React to build web UIs for visualizing telemetry data in real-time.
Netflix chose React for Atlas due to its simplicity, scalability, and large open source ecosystem. The declarative component model enabled their engineers to quickly build and iterate on reusable data visualization components.
For Netflix, React delivered highly responsive experiences and optimized rendering even with thousands of concurrent users and very high data volumes. The Atlas use case demonstrates how React meets demanding IoT application requirements while boosting developer productivity.
Key Takeaways
Here are some key takeaways on why React is well-suited for IoT applications:
- Declarative and component-based architecture matches IoT modular design
- Unidirectional data flow simplifies state management with real-time data
- Extensive ecosystem accelerates development with pre-built components
- Native cross-platform support enables reuse across web, mobile, etc.
- Optimized diffing algorithm enables high-performance UIs
- Promotes reusability between projects and teams
- Integrates well with common IoT cloud provider services
- Enables offline support via service workers and caching
Frequently Asked Questions
Q: Does React work for low-power IoT devices?
A: React itself is meant for building user interfaces and is not well-suited for low-level embedded devices. However, it works very well on the front-end clients and cloud services that interact with IoT networks.
Q: Can React scale to handle high data volumes from IoT sensors?
A: Yes, React has been proven to scale extremely well. Features like windowing and immutable data structures enable smooth UIs with large datasets. React Fiber helps split rendering work into chunks to optimize performance.
Q: Is React Native fully compatible with React web?
A: There is close compatibility, but React Native web support does have some limitations compared to browser React. Key libraries like React Router work cross-platform. Overall, significant code can be shared between web and Native.
Q: How can React apps authenticate and authorize IoT devices?
A: Integration libraries like AWS Amplify provide out-of-the-box support for authentication via Amazon Cognito. OAuth providers like Auth0 can also secure device communication and user access.
Q: Does React work for data analysis from IoT data?
A: React itself focuses just on UIs. But it integrates nicely with data science platforms like Tensorflow, matplotlib, and OpenCV to build visualization and analytics apps.
In closing
React provides an optimal framework for building user interfaces for Internet of Things applications. Its declarative component architecture, state management, cross-platform capabilities, performance, and integration support enable IoT developers to build robust applications.
React promotes reusability and takes advantage of modern web capabilities. The extensive React ecosystem provides pre-built components and libraries so developers can focus on business logic.
For real-time sensor monitoring, control dashboards, mobile apps, and portals, React delivers an ideal development experience. The proof of concept examples and real-world case studies highlight why React use for IoT is growing rapidly.
Embark on a journey of discovery with exploring the power of react: tips and tricks where we unveil how, by leveraging React, IoT developers can craft highly responsive, maintainable, and flexible applications. This powerful framework unlocks the full potential of connected devices, enabling developers to create industry-leading IoT solutions and deliver their benefits seamlessly to end users.



